墨刀(MockingBot)中文版是一款基于云端的灵感创作平台,旨在为用户提供专业、高效、个性化的产品设计解决方案。它是一款强大的原型设计工具,可以帮助用户快速创建各种交互原型和界面设计,方便用户在产品设计和开发过程中的沟通和协作。而且墨刀提供了丰富的UI组件,用户可以直接在界面上拖拽组件、编辑属性、添加动效等。此外,墨刀还支持多人协作编辑,用户可以邀请团队成员加入项目一起完成设计任务,实现真正的团队协作。墨刀是一款功能强大、操作简单、界面友好的原型设计工具,适用于各种产品设计、开发和测试场景。无论是设计师、产品经理或开发人员,都可以通过墨刀实现高效、快速的产品原型和交互设计,提高团队协作效率,让创意更加自由地展现。

墨刀(MockingBot)中文版功能介绍
素材库
内置丰富的组件和模板
可自定义个人素材库
还可共享团队组件库
设计
一拖一拽轻松搭建界面
多种手势和转场效果
无需代码也能做出酷炫动效
高效演示及评审
真实设备边框、全屏演示
一键分享
在线获取评论
Sketch插件&标注
导入Sketch稿
自动标注&切图
获取全平台代码
云端编辑
浏览器直接登录
随时随地办公
异地团队协作
多人协作
协同编辑、查看、审阅
项目同步、沟通透明
项目&成员便捷管理
墨刀(MockingBot)中文版使用教程
链接、手势及定时器
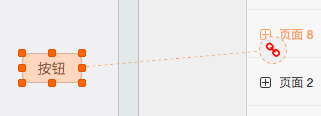
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了,如下图:

创建好链接之后,我们会看到链接选项面板:

可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
墨刀(MockingBot)中文版常见问题
问:素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
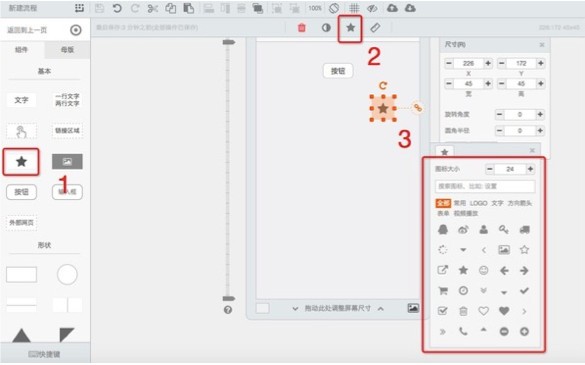
一张图带你飞!什么都别说,认真看图!
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果没出现就进行第二步)
第二步,点击工具栏小星星,打开图标面板。
第三步,在搜索框找寻你的真爱icon。

问:点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。
小兔建议:工作两小时刷新工作区页面,同时记得眺望远处,出门散散步哦,忙碌的同时也要注意身体健康哦!
墨刀(MockingBot)中文版更新日志
修复已知问题,优化用户使用体验
上一篇:xnview官方中文版
下一篇:YY开播电脑版




 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0