WebStorm优化版是一个非常专业的JavaScript开发工具,这个JavaScript开发工具可以支持不同浏览器的提示,能为用户提供智能的代码补全功能,还支持用户对代码格式化的规则进行自定义设置,操作的灵活度非常高,可以满足用户多样化的使用诉求,除此之外,该软件还能为用户提供代码检查和快速修复以及代码调试、代码重构和代码导航和用法查询等功能,更多软件优势等您下载体验!

WebStorm使用方法
【怎么修改背景颜色】
默认的WebStorm的背景色是纯白色,这种颜色更容易让我们引起眼部疲劳。

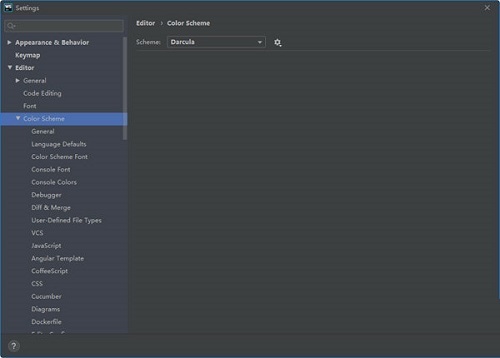
点击英文的“文件”→“设置”

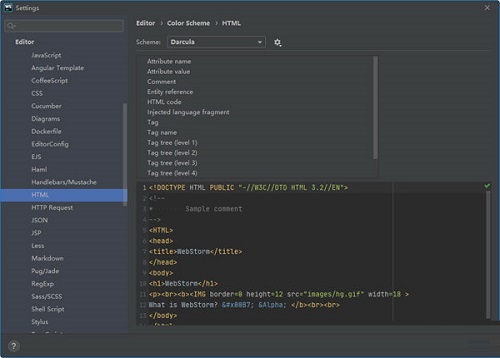
找到并点击“Colors & Fonts”打开“Editor”,打开“编辑”后,找到“HTML”

打开“编辑”后,找到“HTML”
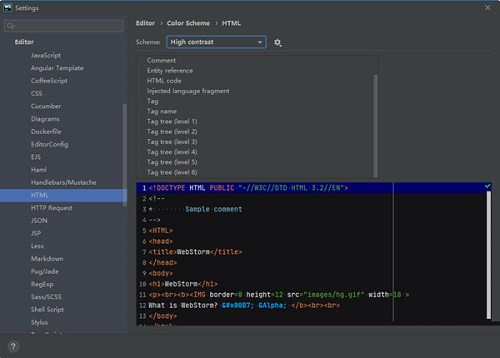
这时,查看右侧,找到对应的选框,选择你所喜欢的背景色。

确定背景色后,找到并点击“Save as”选项,随意输入你喜欢的名字。

WebStorm软件功能:
对工作结果满怀信心
IDE 会在您输入时运行数十个代码检查并检测潜在的问题,助您编写更可靠和更易于维护的代码。只需点击几次即可重构您的整个代码库,且在实现较大的结构变更时不会遗漏任何内容。
享受高效的编码
得益于 JavaScript 开发所需的全部功能开箱即用,您可以直接开始编码。WebStorm 会为您处理一切常规工作,让您更高效并专注于更具创造性的任务。
减轻处理复杂任务的压力
担心使用 Git 时出现混乱并丢失重要变更?或者跨整个项目重命名组件时会中断一些内容?WebStorm 将简化这些和其他具有挑战性的任务,以便您专注于大局。

WebStorm软件特色:
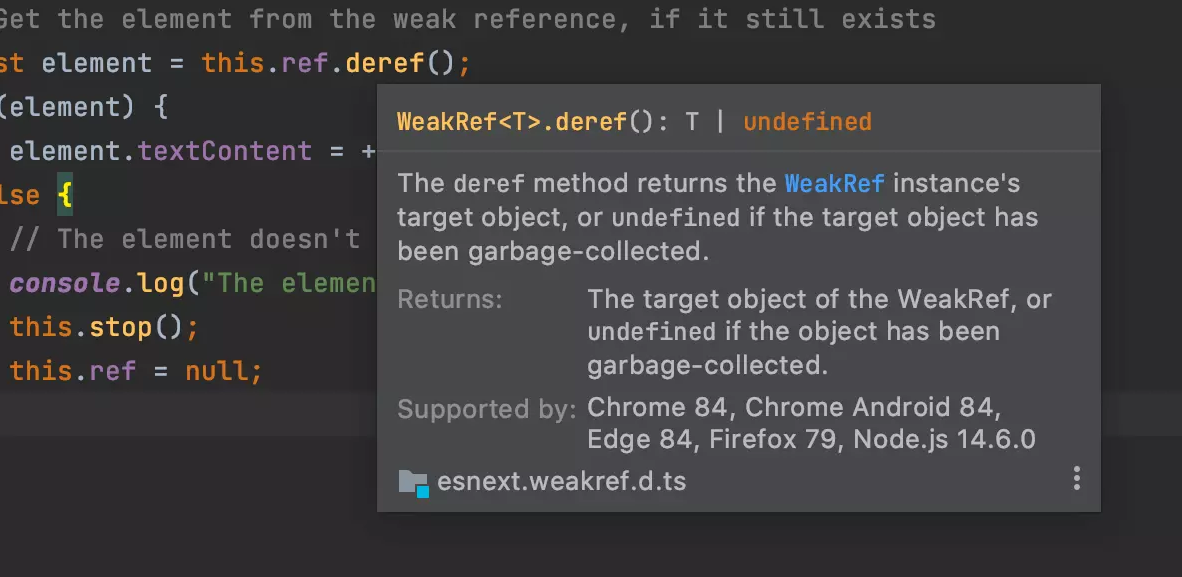
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,webstorm支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
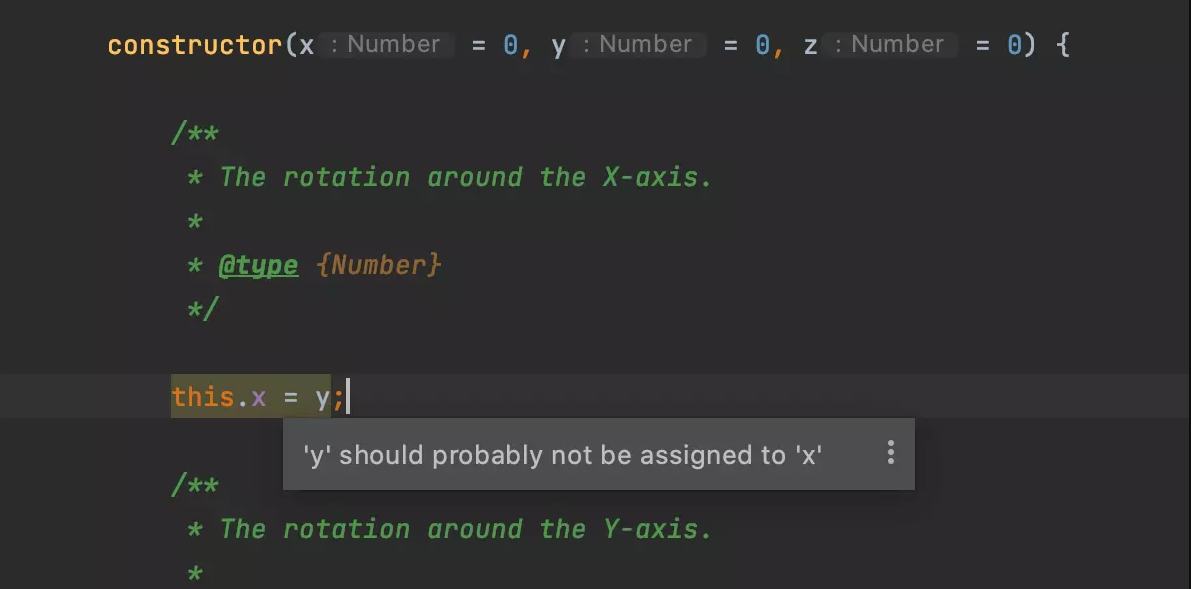
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。

WebStorm软件优势:
工具
1、新的调试器控制台:在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本:将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持:webstorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose:如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示:在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
IDE
1、新的UI主题:您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出:在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板:通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装:您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
上一篇:悟空编程64位(教育编程)
下一篇:Atom电脑版




 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0