WebStorm正版是一个非常专业非常好用的编程软件,这个编程软件能为用户提供非常丰富的使用功能,该软件能为用户提供智能代码辅助服务,这一服务能帮助用户补全代码,并且可以支持JavaScript、ECMAScript 6、TypeScript、CoffeeScript、Dart等多种代码的辅助操作,另外该软件还能为用户提供代码质量和安全分析功能,这一功能可以更快速帮助用户检测出代码中的错误等等,更多软件优势等您下载后使用体验!

webstorm换成中文方法
打开WebStorm。
点击菜单栏中的 "File" > "Settings"(Windows)或 "WebStorm" > "Preferences"(macOS)。
在左侧导航栏中,选择 "Plugins"。
在"Marketplace" 选项卡中,搜索 "Chinese (Simplified) Language Pack"。
点击"Install" 按钮安装中文语言包。
安装完成后,重启WebStorm。
切换语言设置
再次打开WebStorm的设置界面。
在左侧边栏中, 选择 "Appearance & Behavior" > "Appearance"。
在“Theme” 选项卡下, 找到 “Language” 下拉菜单。
选择“简体中文” 或 “繁体中文”。
点击“Apply” 按钮应用更改。
重启WebStorm,界面将以中文显示。

WebStorm导入外部图片步骤
打开要添加图片的文件:在WebStorm中,打开包含要添加图片的HTML或CSS文件。
在文件中的相应位置单击:将光标置于文件中的位置,您希望在该位置添加图片。
插入图片:执行以下操作之一:
按Alt+Insert(Windows)或⌥+Cmd+I(Mac)打开“插入”菜单。
右键单击并选择“插入”>“图像”。
选择图片文件:在弹出的文件浏览器中,导航到要添加的图片文件并选择它。
调整图片:添加图片后,您可以对其大小、位置和对齐方式进行调整,方法是使用图片周围出现的边框和控制点。
保存更改:完成对图片的调整后,保存文件以应用更改。
导入外部图片的注意事项
如果图片格式不支持,可能需要更改图片格式。可以使用Photoshop、画图或其他工具将图片转换为.png或.jpg格式。

WebStorm软件功能
对工作结果满怀信心
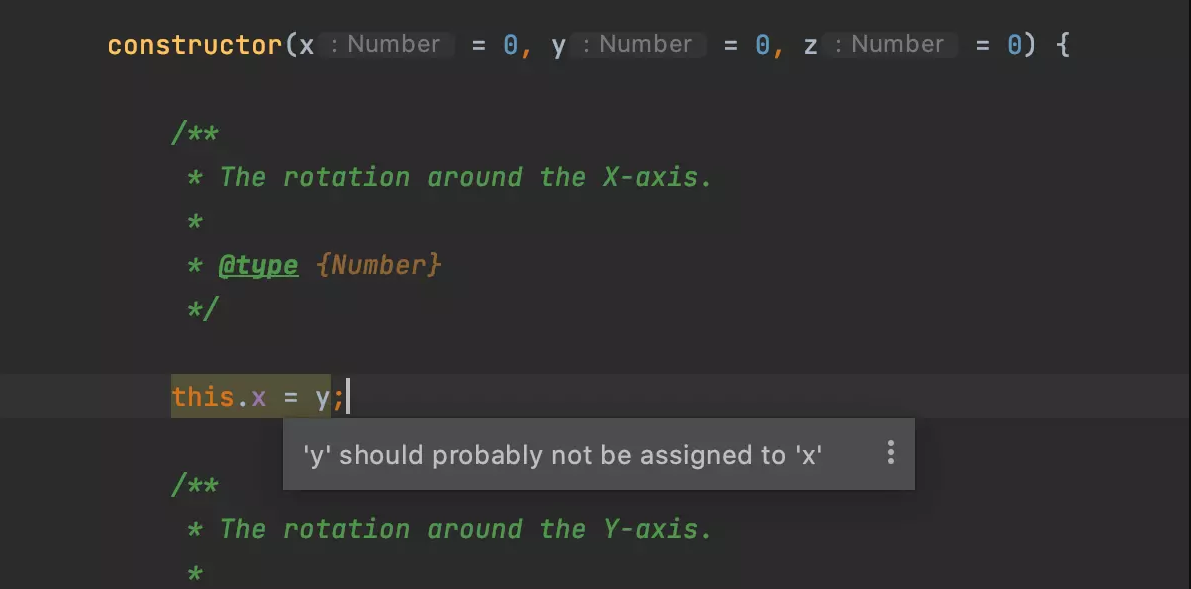
IDE 会在您输入时运行数十个代码检查并检测潜在的问题,助您编写更可靠和更易于维护的代码。只需点击几次即可重构您的整个代码库,且在实现较大的结构变更时不会遗漏任何内容。
享受高效的编码
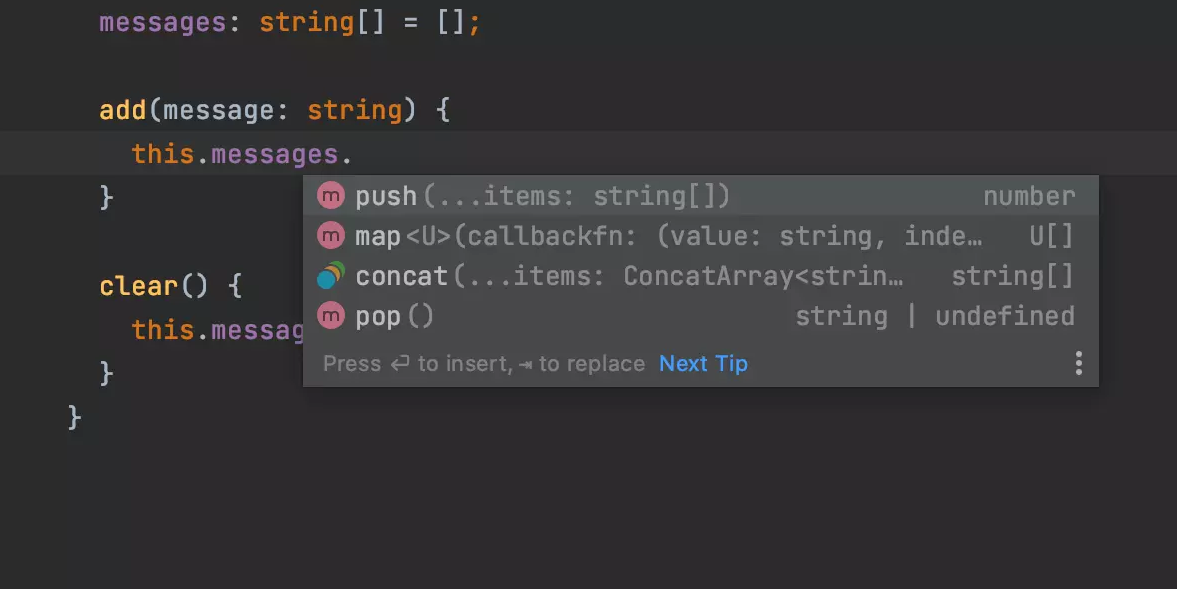
得益于 JavaScript 开发所需的全部功能开箱即用,您可以直接开始编码。WebStorm 会为您处理一切常规工作,让您更高效并专注于更具创造性的任务。
减轻处理复杂任务的压力
担心使用 Git 时出现混乱并丢失重要变更?或者跨整个项目重命名组件时会中断一些内容?WebStorm 将简化这些和其他具有挑战性的任务,以便您专注于大局。

WebStorm软件特色
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,webstorm支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。




 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0