Atom最新版是一个非常专业的开源的文本和代码编辑器,这个软件能为用户提供丰富的使用功能,用户能自由设置操作的页面,并且该软件还为用户提供了多样的颜色主题和多种布局风格,另外该软件还能为用户提供非常丰富的插件生态,这一功能特色可以为用户增强代码高亮、文件浏览,集成Git控制等,该软件还有很多软件优势等您下载后使用体验!

ATOM使用方法
1、双击桌面上Atom软件的快捷方式,启动Atom软件。
2、选择 File,在下拉列表中选择 Settings,弹出设置界面。
3、点击ATOM的Install按钮,弹出安装 Theme 界面。
4、可以看到,Atom中有两类主题:UI Theme 和 Syntax Theme。其中 UI Theme 控制整个Atom的UI界面,Syntax Theme 控制编辑器使用的界面效果。
5、UI Theme 有4种,通过下来列表切换。ATOM软件截图76、Syntax Theme 有8种,通过下来列表切换。

ATOM软件功能
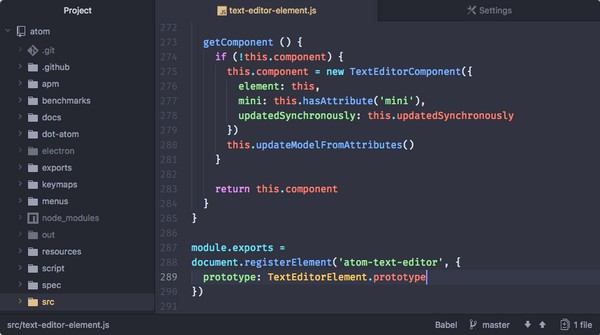
1、作为一个现代的代码编辑器,Atom 有着各种流行编辑器都有的特性,功能上非常丰富,支持各种编程语言的代码高亮(HTML / CSS / Javascript / PHP / Python / C / C++ / Objective C / Java / JSON / Perl / CoffeeScript / Go / Sass / YAML / Markdown 等等)、 与大多数其他编辑器相比,Atom的语言支持已经算是覆盖非常全面了。另外,它的代码补全功能(也叫Snippets) 也非常好用,你只需输入几个字符即可展开成各种常用代码,可以极大提高编程效率。
2、另外,Atom同样支持 SublimeText 的几个重要的功能,譬如 Goto Anything、Goto Symbol、Goto Line、命令面板等等,就连快捷键也是一模一样的!相信 ST 的用户将会比较轻松地过渡到 Atom 去。实际上,从功能上来看,目前的 Atom 编辑器基本就是 Sublime 的一个复刻版,只是技术实现方式不同,插件的技术也有所差异。
3、Atom 编辑器可以和 GIT 完美结合,所有对代码、文本的修改都能体现在编辑器的界面上。比如在文件内新写的代码会在左边标记为绿色,删除的标记为红色,修改的标记为黄色。在左边的目录导航也能方便的看到文件改动:有改动的文件其文件名和所在文件夹名都会被标记为高亮显示。编辑器底部会显示当前所在分支和对文件的修改行数统计,对于 GIT 用户来说非常方便。
4、和之前介绍过的微软 Visual Studio Code 编辑器一样,Atom 也是基于 WEB 技术(Chromium+Node.js)开发的,简单理解的话编辑器本身其实是一个跑在本地的网页,这足以让无数 WEB 工程师为之兴奋!用户可以用Javascript来编写编辑器插件,用 CSS把主题界面改成任何你喜欢的样式等,这使得编写插件、主题、二次开发的门槛的降低了许多。这也能解释从 Atom 发布到现在不长的时间里,Atom的 Package 和主题数量都快速增长上来了。
ATOM软件优势
1、Node.js的支持使得访问文件系统、派生子进程、甚至直接从你的编辑器中启动服务都变的轻而易举。开发者可以直接从50000多个Node.js包库里选择自己所需的库,也可以调用C或C++库等。无缝集成使得开发者可以自由搭配Node.js和浏览器API,也可以从一个单一的JavaScript函数里操作文件系统并且写入到DOM。
2、里面嵌套了谷歌浏览器的FIREBUG,可以内部联调。无论你是调整Atom的CSS接口还是添加一些HTML和JavaScript主要功能,它都可以被你轻松控制,并且使用起来非常方便。
3、全面的模块化设计功能由一个极简的核心和超过50个开源包构成,如果用户不喜欢某些软件包,他们可以自行替换。Atom的目标是打造一个极易扩展的系统,并且模糊“用户”和“开发者”之间的区别。

ATOM软件特色
多平台 - 支持mac/win/linux(支持源码编译安装,也提供二进制安装包)。
丰富的插件库 - 开源到现在一年了..社区的各种插件丰富起来了,且它的插件支持在线更新。
开源 - 遵循mit协议,代码托管在github上。
强大的生命力 - 背靠 github 社区,这对于 atom 来说,可以注入源源不断的生命力。
类sublime - 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
采用包管理技术 - 采用了 node.js 来访问文件系统和包管理。
上一篇:核桃编程官方版
下一篇:WebStorm正版




 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0