Figma汉语版是一个非常专业的原型设计软件,这个原型设计软件为用户提供了多种使用的功能,该软件能支持高效原型设计,通过使用这个软件用户能支持接云端进行设计,灵活度和安全性都非常高,并且提供的设计工具都是十分齐全专业的:绘制工具、图形工具、交互工具等多种多样,可以轻松满足用户的设计诉求,除此之外,Figma汉语版还支持矢量作品绘制,并为此提供了专业的绘图工具、矢量编辑、颜色选择器、字体库等丰富的工具和服务!该软件还有很多软件优势等您下载后使用体验!

Figma导出源文件步骤
Figma提供了多种导出选项,允许用户将设计文件导出为图片格式、其他设计软件可识别的格式以及其他文件类型。以下是详细的导出步骤和注意事项:
导出为图片格式
PNG格式:保留了静态图片的高质量细节以及透明背景。
JPEG格式:适用于小内存的文件保存,会有一定的图像压缩。
SVG格式:标准的矢量图形格式,适用于需要高质量图像的应用场景。
导出为其他设计软件可识别的格式
Sketch文件格式:如果需要在其他设计软件如Sketch上进行编辑,可以选择导出为Sketch文件格式。
Adobe XD文件格式:对于需要在Adobe XD上进行编辑的设计,可以选择导出为Adobe XD文件格式。
导出为其他文件类型
PDF格式:适用于需要在所有设备上打开的文件,不受任何限制。
导出步骤和注意事项
选择导出格式:在Figma的编辑页面,点击右侧的「导出」按钮,然后选择所需的文件格式。
批量导出:对于需要导出多个文件的情况,可以选择批量导出功能,一次性导出多个文件。
文件兼容性:导出的文件需要在目标软件中打开和编辑,确保导出的文件格式与目标软件兼容。
常见问题解答
如何导入Figma文件到其他设计软件? 可以通过Figma的导出功能,将设计文件导出为目标设计软件可识别的格式,然后在目标软件中打开和编辑。
如何批量导出? 在Figma的导出选项中,选择批量导出功能,可以一次性导出多个文件。
导出的文件质量如何保证? 选择PNG或SVG格式可以保证图像的高质量,适用于需要高质量图像的应用场景。
通过上述步骤和注意事项,用户可以根据自己的需求选择合适的导出选项,确保设计文件的正确导出和使用。

Figma导出pdf方法
打开你想要导出的Figma文件。
在Figma的画布操作页面右侧,找到“Export”区域。
在“Export”区域中选择PDF格式。
点击“Export”按钮,将文件导出为PDF格式。
详细步骤:
首先,打开Figma软件,并加载你想要导出的文件。
在设计模式下,点击画布操作页面的右侧,你会看到“Export”区域。
在“Export”区域中,选择PDF格式。
点击“Export”按钮,Figma会将文件导出为PDF格式,并保存到你的设备上。此外,你还可以点击“Preview”按钮预览导出的效果。
Figma软件功能
Figma是一款功能强大的设计软件,它提供了多种功能,旨在提高设计师的工作效率和创作自由度。以下是一些Figma的主要功能:
原型设计:Figma支持高效原型设计,允许设计师在云端直接进行设计,提高了设计工作的自由度和安全性。设计师可以使用Figma中的绘制工具、图形工具、交互工具等多种设计功能完成原型设计作品,这种在线形式的设计途径对设备要求小,便于团队间的交流和协作,大大提高了工作效率。
矢量作品绘制:Figma包含了绘图工具、矢量编辑、颜色选择器、字体库等多种优秀的矢量设计工具,支持设计师精准绘制矢量作品。这些工具结合智能网格、对齐和分布等辅助功能,以及多种格式的保存和在线分享功能,使得设计师能够轻松完成矢量图作品的绘制,并方便地在团队工作中分享。
平面设计:除了原型设计和矢量设计,Figma也适用于优质平面设计。它提供的矢量工具使得设计师能够创作出高质量的平面图,无论放大缩小都能保持画质不变。此外,Figma的在线插件库和资源素材库为设计师提供了丰富的灵感来源。
AI生成内容:Figma支持AI自动生成内容,包括调整文本长度和语调或进行翻译,以找到最适合设计方案的文本。此外,还可以一键抠图去背景,快速制作原型,并通过AI生成UI界面,提供高质量的设计参考。
界面更新:Figma进行了界面UI的更新,重构了整个软件的画布,释放了更多的设计空间。新的属性面板优先考虑关键控件,优化了布局相关的选项,使得界面更加简洁实用。
PPT演示功能:Figma新增了PPT演示功能,解决了在figma里一键给图片去背景的问题,无需在不同工具间切换。此外,Figma还支持AI自动生成内容,调整文本长度和语调或进行翻译,以找到最适合你设计的方案。这些功能简化了设计过程,提高了工作效率。
Figma通过不断更新和优化其功能,旨在为设计师提供更加便捷、高效的设计体验,同时促进团队间的协作和创新。

Figma软件特色
设计
让网络设计变得简单
Figma是为未来的网络而生的。这就是为什么你会看到其他地方找不到的功能。
一个现代化的钢笔工具。用矢量网络向任何方向绘制。不再需要合并或需要连接到路径的原点。
即时的弧线设计。使用Arc工具轻松设计时钟、手表屏幕或饼图。
使用OpenType来表现。进入*字体功能,充分表达你的品牌。
使用自动布局进行设计
花费更多的时间进行迭代,减少移动物品的时间。
更少的手动调整大小:按钮可以随其文本调整大小,当项目被移动时,列表可以重新排列。
拉伸填充。自动布局组件现在可以向左和向右(或顶部和底部)拉伸,以便于响应式设计。
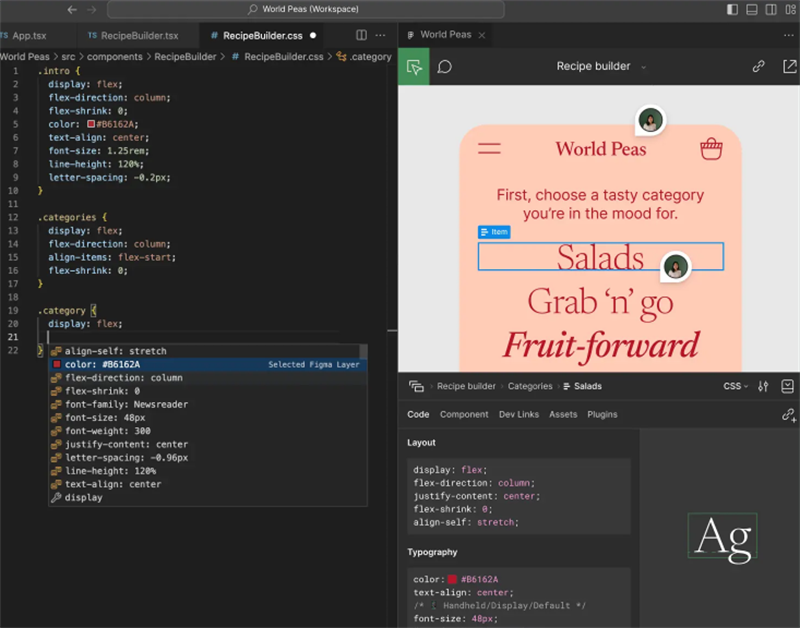
设计讲发展。Auto Layout 的 padding、方向和间距设置可直接转化为代码,简化了开发人员的交接工作。
始终如一地高效运转
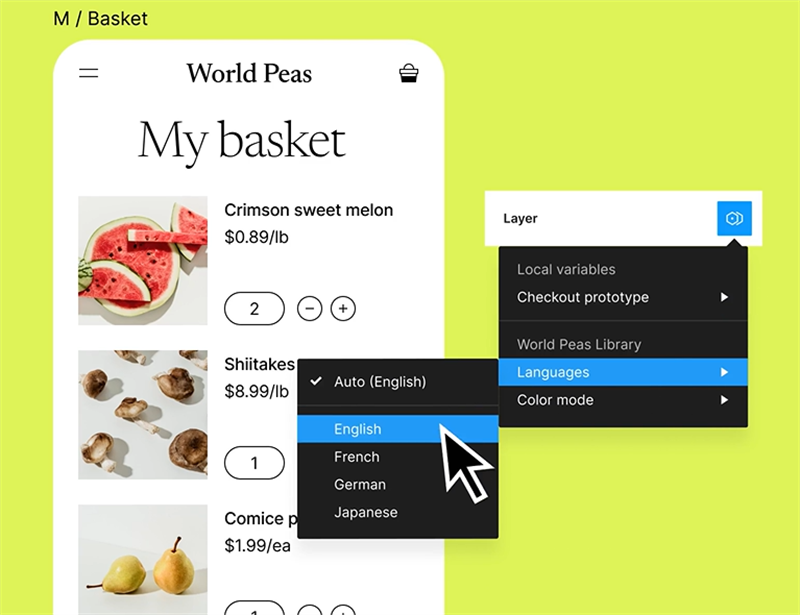
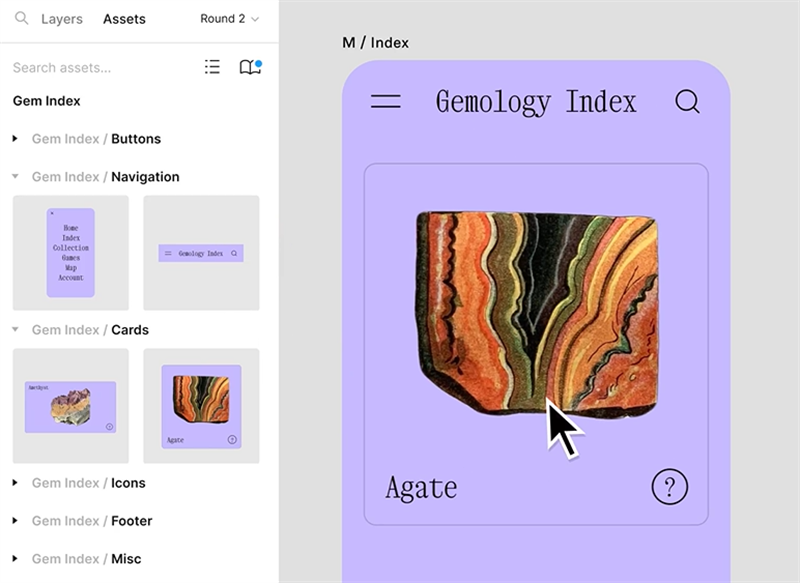
有了云端的设计系统,您库中的所有好东西总是一键搞定。
灵活的样式。创建一致的样式--颜色、文本、网格或效果。将它们应用于所有项目中的任何文本或对象。
系统化设计。使用组件加快设计速度。快速编辑和覆盖。
可访问的库。快速搜索就能找到你想要的资产。只需将它们拖放到您的文件中即可。
把开发者的交接变成握手
尽早并经常将开发人员带入你的流程中。让他们获得所需的规格和资产。
无限的浏览者。邀请尽可能多的队友来查看和评论 (psst,这是免费的)。
检查设计文件。任何浏览者都可以抓取CSS、iOS和Android的生成代码片段。
轻松导出。以你需要的格式导出你所需要的准确资产。

原型设计
创建感觉像真实体验的原型
把你的静态设计文件变成一个互动的体验,不需要编码。
直观构建:简单地连接UI元素并选择交互和动画。
交互:定义微妙的交互,比如点击、悬停、按下按钮等等。
移动优化:设备框架和动量滚动等细节让你的原型感觉像真正的体验。
展示,不要说出你的互动愿景
通过详细说明您设想的交互细节,消除开发中的猜测。
*转换与智能动画:自动动画相似的对象和创建详细的过渡。
动态覆盖:创建多层交互式内容覆盖。
动画gif:使用gif来表示运动设计、视频元素和精细动画。
在一个工具中完成所有操作
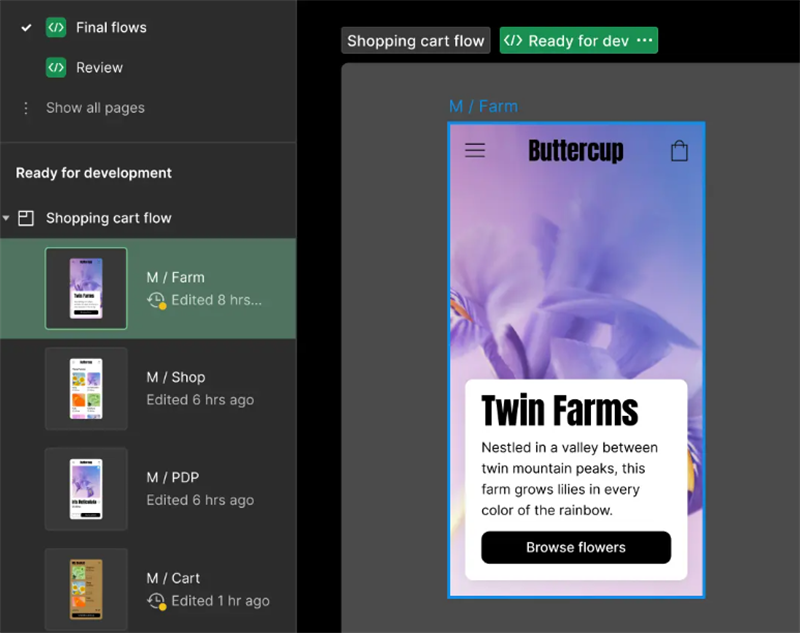
不要再在工具之间跳跃了。在Figma中设计、制作原型、分享和收集反馈。
一体式平台:在设计文件和实时原型之间切换。设计编辑会立即出现在原型中。
可共享原型:共享到原型的链接。通过互联网随时随地查看。
嵌入注释:原型中的注释。它们会保留到设计文件中,这样就不会丢失任何内容。
下一篇:PP助手桌面版




 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0