Pinegrow是一款具有超多优势的web编辑器,该软件能让用户在更稳定安全的环境中进行各种web的编辑操作,同时还能提供包括CSS和SASS样式,CSS网格编辑器以及Bootstrap,Foundation和WordPress的智能组件,用户使用起来会更方便快捷,除此之外,Pinegrow还能进行HTML、CSS / SASS、Bootstrap、Tailwind CSS、GreenSock Interactions、WordPress和WooCommerce处理!

Pinegrow功能介绍
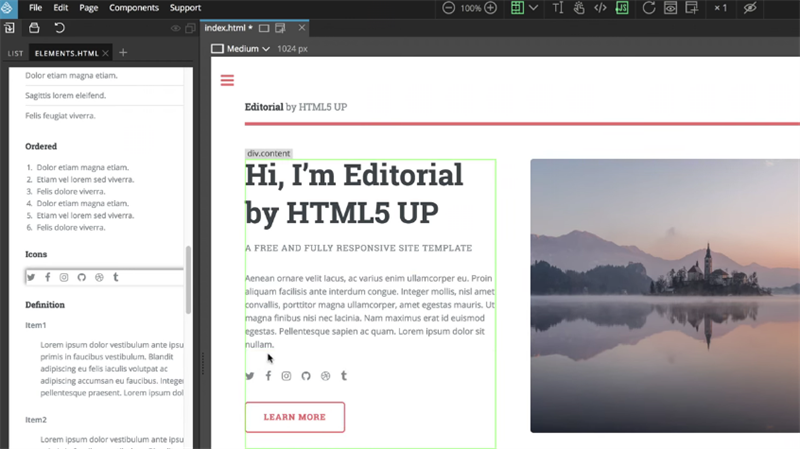
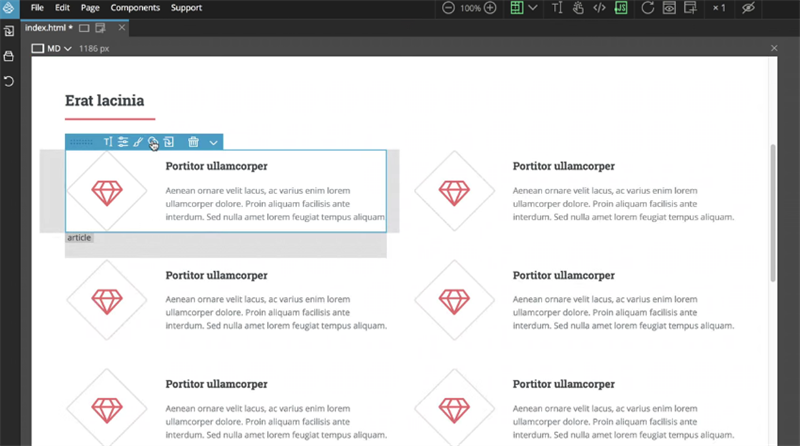
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动和克隆HTML元素。 使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具类编辑器或代码 - 所有这些都是一起工作的。 编辑SASS和LESS,直播,无需任何外部工具
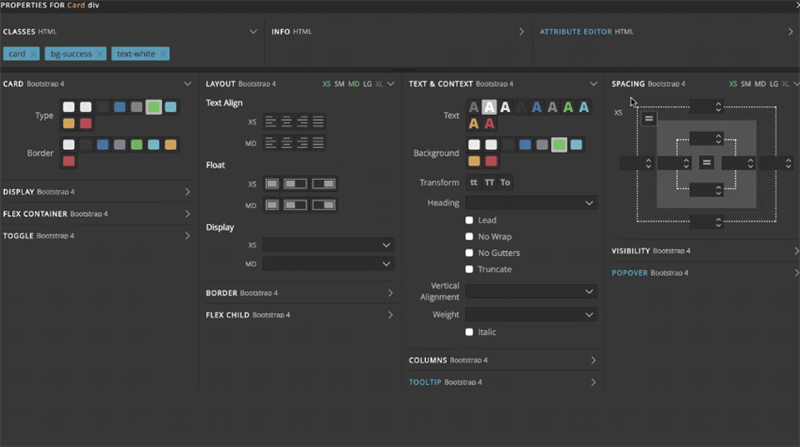
将数百个框架类转换为强大的可视化控件。 使用完整的即用型组件库,并使用动态组件(如模态)。 使用显示帮助程序调整页面上的列和布局。
使用多页编辑可以在多种设备尺寸下编辑页面。 使用媒体查询帮助工具轻松设计自适应网站。 添加自定义断点或让Pinegrow通过分析样式表来检测它们
Pinegrow Pro可让您通过智能功能进一步加快工作速度。 将页面元素转换为具有自定义可编辑区域的可重用组件。 使用Pinegrow作为静态HTML网站的CMS。
Pinegrow也是创建生产就绪的WordPress主题的完美工具。 通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。 Pinegrow导出标准的PHP WordPress文件

Pinegrow软件优势
看一下导出的PHP代码 - 像WordPress Professional那样手工制作它。
看看200多个WordPress操作,包括自定义WP查询。
从WordPress网站导入实时内容,以使用实际网站内容开发主题。
使用WordPress定制器可以编辑文本,图像和其他内容
保存更改后,使用预览窗口查看实时站点。
在静态CMS模式下使用Pinegrow,最终用户只能更改可编辑区域。
定义自定义块并在库中使用它们以快速构建新页面。
从“项目”面板链接页面并使用“修复”链接自动修复损坏的链接和图像。
创建母版页并基于它添加新页面。 通过更改可编辑区域来自定义页面。
定义团队成员组件将团队成员添加到页面并使用它来编辑组件实例。
浏览打开的页面视图,选择设备预设,旋转并调整其大小。 然后放大页面。
添加断点并使用媒体查询创建css规则。
打开两个页面视图,并显示如何同时编辑它们。

Pinegrow软件特色
1、使用可视化电源工具加快构建HTML
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
2、CSS,SASS和LESS风格
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具编辑器或代码,所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
3、使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
4、一次编辑和测试所有设备尺寸的页面
使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站,添加自定义断点或让Pinegrow通过分析样式表来检测它们。
5、组件,母版页,项目,CMS模式......
Pinegrow Pro可让您通过母版页等智能功能进一步加快工作速度,让您可以为项目定义模板。将页面元素转换为具有自定义可编辑区域的可重用组件,使用Pinegrow作为静态HTML网站的CMS。
6、直观,快速地创建生产就绪的WordPress主题
Pinegrow也是创建生产就绪的WordPress主题的完美工具。通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。Pinegrow导出标准的PHP WordPress文件。

Pinegrow更新日志
发布4.91 - 2018年8月28日
CSS Gradients,Bootstrap 4.1.3和改进的CSS网格编辑器和SASS支持。
Pinegrow 4.91可供下载并附带:
CSS渐变的可视控件和渐变预设库
改进的Visual CSS网格编辑器
Bootstrap 4.1.3
当SASS或LESS源文件在Pinegrow之外更改时自动保存CSS文件
错误修复
详细信息:
CSS Gradients
CSS Visual Editor在Background部分中有一个新的CSS渐变控件:
在那里,你会找到一个“Gradient Library”按钮,打开一个窗口,其中包含来自uigradients.com的漂亮渐变预设。 单击任何渐变以使用当前选定的CSS规则。
然后,您可以使用新的CSS渐变来自定义选定的渐变。
改进的CSS网格编辑器
使用调整大小手柄调整网格元素的大小和位置现在更加精确。




 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0