vscode的是由微软官方推出的一款跨平台轻量级代码编辑器。它支持多种编程语言比如c,C++,java,python等,具有丰富的插件生态系统,可定制,并提供智能代码完成、调试、版本控制等功能。该界面简单直观,易于操作,适合开发人员的日常编程和调试工作。

vscode功能介绍
智能代码编辑:VSCode具备出色的代码编辑能力,提供代码高亮、自动补全、格式化和重构等功能,大大提升了编写代码的效率和质量。其智能代码提示和错误检查机制,有助于减少编码错误,提高代码可读性。
强大的调试支持:VSCode内置强大的调试工具,可以支持多种编程语言的调试,包括断点设置、变量查看、调用堆栈跟踪等,帮助开发者快速定位并修复代码中的错误。
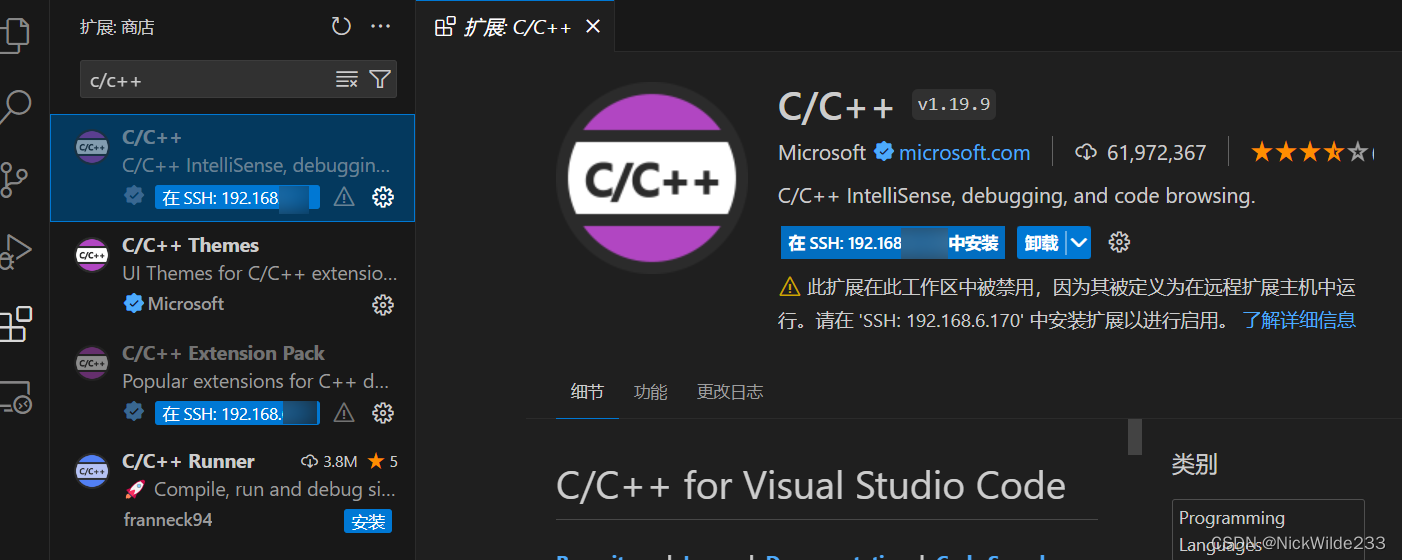
丰富的插件扩展:VSCode拥有庞大的插件市场,开发者可以根据自己的需求安装各种插件,从而扩展编辑器的功能。无论是语言支持、代码格式化、Git集成还是其他开发工具,都可以通过插件轻松实现。
集成版本控制:VSCode内置Git等版本控制系统,使得代码的版本管理变得简单方便。开发者可以直接在编辑器内查看代码改动、提交代码、拉取和推送分支等操作,无需切换到其他工具。
高度可定制:VSCode提供丰富的设置选项,允许用户根据个人喜好和工作需求对编辑器进行高度定制。无论是界面主题、快捷键设置还是其他个性化配置,都可以通过简单的设置实现。

vscode软件特色
Git代码的远程仓库加载: 可以像在本地打开工程一样,通过加载git代码来进行开发。
增强功能的扩展: 通过安装扩展,可以快速使用官方或第三方插件,丰富开发体验。
更好的代码导航体验: 开发人员可以在同一位置查看他们正在编写的源代码,提供更加便捷的代码查看功能。
功能丰富的笔记本: 笔记本不仅包含了丰富的Markdown格式,还可以执行代码片段并使用富文本功能。
Github代码管理: 在VS Code中直接协作、评论、审查和处理Github拉取请求,使得代码管理更加便捷。
个性化文件图标主题: 开发者可以使用扩展来下载并应用不同的文件或文件夹主题,提升工作界面的个性化。
集成的终端模拟器: 通过优化渲染方式,从DOM到Canvas,开发者可以享受更快速、方便的全新终端模拟器。
远程访问服务器代码: 开发者可以通过远程扩展,轻松访问服务器上的代码,就像打开本地项目一样简单。

vscode使用说明
一、命令面板
命令面板是vscode快捷键的主要交互界面,可以使用f1或者Cmd+Shift+P(win Ctrl+Shift+P)打开。在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。
命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。所以一定要记住它的快捷键Cmd+Shift+P
二、在命令行中使用vscode
如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 code-insiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境变量 PATH中;
如果你是mac用户,安装后打开命名面板Cmd+Shift+P,搜索shell命令,点击在PAth中安装code命令,然后重启终端就ok了。
三、光标的移动
移动到行首 Cmd+左方向键 (win Home)
移动到行尾 Cmd+右方向键 (win End)
移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)
在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)
四、文本选择
你只需要多按一个shift键就可以在光标移动的时候选中文本
选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D
对于代码块的选择没有快捷键,可以使用cmd+shift+p打开命令面板,输入选择括号所有内容,待会说下如何添加快捷键
五、代码移动
Option+上下方向键(win Alt+上下)
代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下
六、代码格式化
对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件
对选中代码进行格式化: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
七、代码缩进
真个文档进行缩进调节,使用Cmd+Shift+P打开命令面板,输入缩进,然后选择相应的命令
选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进
八、快速打开文件
Cmd+P (win Ctrl+P)输入你要打开的文件名,回车打开
九、代码重构
当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下 F2,这样这个函数或者变量出现的地方就都会被修改。
vscode安装步骤
1、下载VS编辑器Visual Studio Code官方版的安装包,进行解压,双击exe文件,出现图示界面,点击确定
2、查看软件许可协议,点击我接受协议,点击下一步
3、设置软件安装位置,点击浏览可以自由设置,建议大家选择安装在D盘,然后点击下一步
4、选择开始菜单文件夹,点击下一步
5、选择其他任务,勾选创建桌面快捷方式,点击下一步
6、软件安装准备就绪,点击安装
7、VS编辑器Visual Studio Code官方版正在安装,我们耐心等待
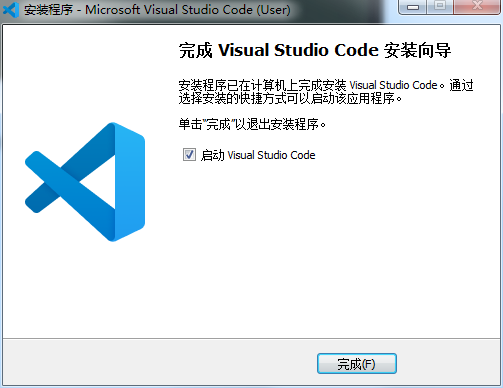
8、软件安装成功,点击完成即可启用软件

安装总结:
1、下载VS安装包后,进行解压;
2、同意安装协议,自定义选择安装地址;
3、等待软件安装完成;
4、安装完成后即可使用。
相关问题
1、vscode怎么设置中文?
打开Vscode后,快捷键“Ctrl+Shirt+P”,后在输入“configure language”,然后按下回车键,
选择简体中文安装即可。
2、vscode怎么配置python?
“打开vscode,按“Ctrl+Shift+P”键,搜索“Configure Task Runner”。
打开tasks.json,修改“Command、showOutput、Arguments”,删除“problemMatcher”即可。”
3、vscode怎么运行代码?
打开一个脚本文件,然后打开命令面板,点击“在活动终端中运行活动文件”即可;
选中编辑器中的某段代码,然后打开命令面板,运行“在活动终端中运行所选文本”即可。”
同类软件推荐
Sublime Text:Sublime Text是一款高度可定制化的文本编辑器,它拥有简洁的界面和强大的功能。Sublime Text支持多种编程语言,具有智能代码补全、语法高亮、自定义快捷键等特性,同时也有丰富的插件库可供扩展。
下载地址:http://www.downza.cn/soft/187996.html
Notepad++:Notepad++是一款轻量级的代码编辑器,特别适合于Windows平台上的开发者使用。它支持多种编程语言,并具备语法高亮、代码折叠、自动完成等功能。虽然它的功能相对简单,但对于日常编程任务来说已经足够使用。
下载地址:http://www.downza.cn/soft/30280.html
更新日志
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真
上一篇:visual studio
下一篇:.net framework




 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0