photoshop消失功能使用方法:
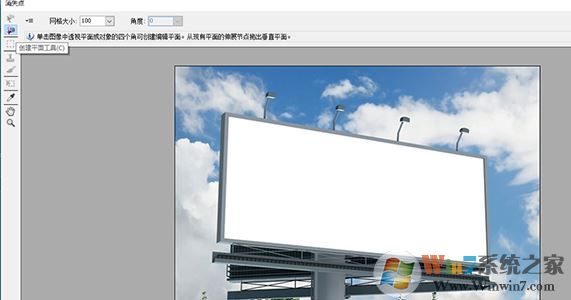
1、如下图所示,首先我们打开一张图片在ps软件中:

2、执行“滤镜”-“消失点”命令,打开消失点对话框,系统默认选择“创建平面工具”(最左侧第二个工具),如图所示:

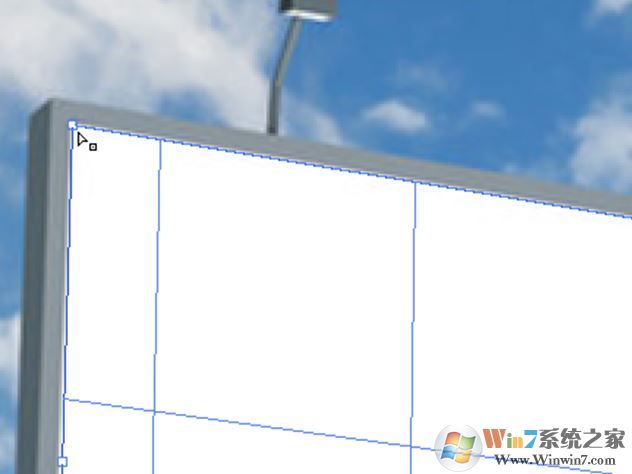
3、接着我们建立透视网格,沿着广告牌各个边沿角点绘制一个网格平面;

4、为了让边缘更加的吻合,我们可以通过按CTRL+“+”快捷键放大图像,仔细调整各个顶角使其尽量和边缘吻合,然后点击“确定”暂时关闭消失点对话框,如图:

5、接着我们打开另外一张需要合并到该图片中的图,按CTRL+A快捷键全选图片,再按CTRL+C复制图片;
6、再次打开广告牌图片,执行滤镜-消失点命令,打开消失点对话框,按CTRL+V键将自行车图片复制进来;

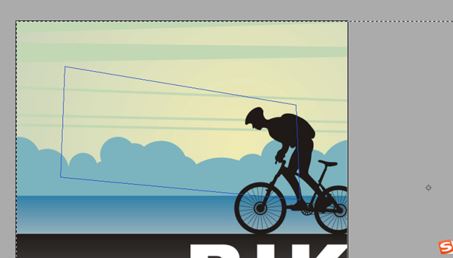
7、按CTRL+T键,自行车图片四周出现调整框,用鼠标在角点处拖动以调整该图片大小,使其逐渐适应广告牌的大小,如图:

8、调整到最合适的位置后我们就的可以看到2张图片已经相当的吻合了;

以上便是winwin7小编给大家分享介绍的关于ps消失点的使用方法,大家可以开动脑洞使用消失点功能来制作各种有趣的图片!